책을 읽고 메모용으로 작성한 글.
자세한 설명없이 코드만으로 어떤 구조인지 알 수 있다...
데이터 바인딩을 하는 여러 방법들
- Text
- raw html
- Form
- Textarea
- Select
- Check box
- Radio
- img src
- Button
- Class
- Style
- v-for
- v-if, v-show
- v-on
- change
- key
- computed, watch
Text 데이터 바인딩
DataBinding.vue
<template>
<h1>
Hello, {{title}}!
</h1>
</template>
<script>
export default {
data() {
return {
title: 'World'
};
}
}
</script>data()에 정의된 title과 {{title}}이 바인딩되어 Hello, World가 출력된다.
index.js에 해당 내용을 추가
import DataBinding from '../views/DataBinding.vue'
const routes = [
{
path: '/dataBinding',
name: 'DataBinding',
component: DataBinding
}
]App.vue에 해당 내용울 추가하여 바인딩이 되었는지 확인할 수 있다.
<router-link to="/dataBinding">Data Binding</router-link>
raw html 데이터 바인딩
v-html을 이용하여 String으로 이루어진 html 문법을 바인딩할 수 있다.
<template>
<div>
<div v-html="htmlString"></div>
</div>
</template>
<script>
export default {
data() {
return {
htmlString: '<p style="color:blue;">blue</p>'
};
}
}
</script>
Form 입력 데이터 바인딩
<template>
<div>
<input type="text" v-model="valueModel" />
</div>
</template>
<script>
export default {
data() {
return {
valueModel: 'Form input test'
};
}
}
</script>
<template>
<div>
<input type="number" v-model.number="numberModel" />
</div>
</template>
<script>
export default {
data() {
return {
numberModel: 27
};
}
}
</script>
Textarea 데이터 바인딩
<template>
<div>
<textarea v-model="message"></textarea>
</div>
</template>
<script>
export default {
data() {
return {
message: "test text area"
};
}
}
</script>
Select 데이터 바인딩
<template>
<div>
<select v-model="abc">
<option value="01">A</option>
<option value="02">B</option>
<option value="03">C</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
abc: "03"
};
}
}
</script>
Check box 데이터 바인딩
<template>
<div>
<label><input type="checkbox" v-model="checked">{{checked}}</label>
</div>
</template>
<script>
export default {
data() {
return {
checked: true
};
}
}
</script>
Radio 데이터 바인딩
<template>
<div>
<label><input type="radio" v-bind:value="radio1" v-model="picked">A</label>
<label><input type="radio" v-bind:value="radio2" v-model="picked">B</label>
<label><input type="radio" v-bind:value="radio3" v-model="picked">C</label>
<br>
<span>선택 : {{picked}}</span>
</div>
</template>
<script>
export default {
data() {
return {
picked: '',
radio1: 'A',
radio2: 'B',
radio3: 'C',
};
}
}
</script>
img 객체의 src에 바인딩
<template>
<div>
<img v-bind:src="imgSrc" />
</div>
</template>
<script>
export default {
data() {
return {
imgSrc: "https://avatars.githubusercontent.com/u/6128107?s=200&v=4"
};
}
}
</script>
button 객체의 비활성화
text가 없는 상태일 경우 버튼을 disabled 상태로 만든다.
<template>
<div>
<input type="text" v-model="textValue" />
<button type="button" v-bind:disabled="textValue==''">Click</button>
</div>
</template>
<script>
export default {
data() {
return {
textValue: ""
};
}
}
</script>

폼에 입력을 하자 Click 버튼이 활성화되는 것을 볼 수 있다.
Class에 바인딩
<template>
<div class="container" v-bind:class="{
'active': isActive, 'text-red': hasError
}">Class Binding</div>
</template>
<script>
export default {
data() {
return {
isActive: true,
hasError: false
};
}
}
</script>
<style scoped>
container {
width: 100%;
height: 200px;
}
.active {
background-color: aquamarine;
font-weight: bold;
}
.text-red {
color: red;
}
</style>
<template>
<div class="container" v-bind:class="[activeClass, errorClass]">Class Binding</div>
</template>
<script>
export default {
data() {
return {
activeClass: 'active',
errorClass: 'text-red'
};
}
}
</script>
<style scoped>
container {
width: 100%;
height: 200px;
}
.active {
background-color: aquamarine;
font-weight: bold;
}
.text-red {
color: red;
}
</style>

Style 바인딩
<template>
<div v-bind:style="styleObject">Style Binding</div>
</template>
<script>
export default {
data() {
return {
styleObject: {
color: 'blue',
fontsize: '14px'
}
};
}
}
</script>
<template>
<div v-bind:style="[baseStyle, addStyle]">Style Binding</div>
</template>
<script>
export default {
data() {
return {
baseStyle: 'background-color:cyan;width:100%;height:200px;',
addStyle: 'color:blue;font-weight:bold;'
}
}
}
</script>
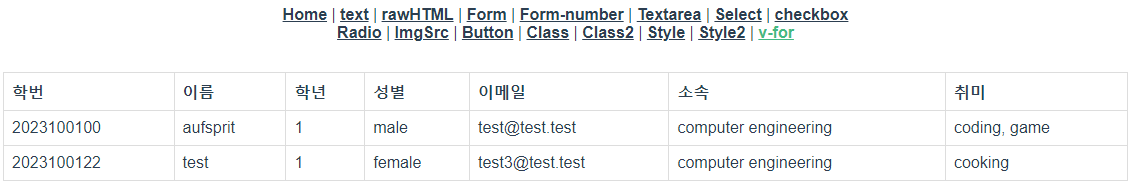
v-for 디렉티브를 이용한 배열 바인딩
<template>
<div>
<table>
<thead>
<tr>
<th>학번</th>
<th>이름</th>
<th>학년</th>
<th>성별</th>
<th>이메일</th>
<th>소속</th>
<th>취미</th>
</tr>
</thead>
<tbody>
<tr :key="i" v-for="(info, i) in infoList">
<td>{{info.id}}</td>
<td>{{info.name}}</td>
<td>{{info.grade}}</td>
<td>{{info.gender}}</td>
<td>{{info.email}}</td>
<td>{{info.department}}</td>
<td>{{info.hobby}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
infoList: [
{
"id":"2023100100",
"name":"aufsprit",
"grade":1,
"gender":"male",
"email":"test@test.test",
"department":"computer engineering",
"hobby":"coding, game"
},
{
"id":"2023100122",
"name":"test",
"grade":1,
"gender":"female",
"email":"test3@test.test",
"department":"computer engineering",
"hobby":"cooking"
},
]
};
}
}
</script>
<style scoped>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
</style>
v-if, v-show
<template>
<div>
<h1 v-if="type=='A'">A</h1>
<h1 v-else-if="type=='B'">B</h1>
<h1 v-else>C</h1>
</div>
</template>
<script>
export default {
data() {
return {
type: 'A'
};
}
}
</script>
<template>
<div>
<h1 v-show="Show">Show가 true일 경우에 블록이 보임</h1>
</div>
</template>
<script>
export default {
data() {
return {
Show: true
};
}
}
</script>
Show: false이면 v-show의 블록이 보이지 않게 된다.
v-if와 v-show의 차이
v-if는 조건이 만족할 경우 생성되지만
v-show의 블록은 미리 생성되어 조건에 만족할 경우에만 보인다.
v-on
<template>
<div>
<button tpye="button" @click="count">Click</button>
<p>click count: {{counter}}</p>
</div>
</template>
<script>
export default {
data() {
return {
counter: 0
};
},
methods: {
count() {
this.counter = this.counter + 1;
}
}
}
</script>
change 이벤트
<template>
<select v-model="selectedValue" @change="changeSelect">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
</template>
<script>
export default {
data() {
return {
selectedValue: ''
};
},
methods: {
changeSelect() {
alert(this.selectedValue);
}
}
}
</script>

key 이벤트
<template>
<div>
<input @click.ctrl="clickCtrl" @keyup.esc="esc" />
</div>
</template>
<script>
export default {
methods: {
esc() {
alert("esc를 누르셨습니다.");
},
clickCtrl() {
alert("click과 ctrl을 누르셨습니다.")
}
}
}
</script>
computed, watch
<template>
<h1>name: {{fullname}}</h1>
</template>
<script>
export default {
data() {
return {
first: 'John',
last: 'Doe'
};
},
computed: {
fullname() {
return this.first + ' ' + this.last;
}
}
}
</script>
<template>
<h1>name: {{fullname}}</h1>
<button type="button" @click="changeName">Click</button>
</template>
<script>
export default {
data() {
return {
first: 'John',
last: 'Doe',
fullname: ''
};
},
watch: {
first() {
this.fullname = this.first + ' ' + this.last;
},
last() {
this.fullname = this.first + ' ' + this.last;
}
},
methods: {
changeName() {
this.first = 'Jane';
this.last = 'Smith';
}
}
}
</script>
클릭을 하게 되면 changeName() 메소드가 적용이 되어 watch가 적용이 된다.

'Vue.js' 카테고리의 다른 글
| postman을 사용하여 API 테스트하기 - 2 (0) | 2023.03.07 |
|---|---|
| postman을 사용하여 API 테스트하기 - 1 (0) | 2023.03.07 |
| Vue.js와 Spring Boot 연결 (0) | 2023.02.19 |

